Лендинг жилого комплекса Akzent холдинга AAG



Инвестиционно-строительный холдинг AAG — петербургский девелопер, специализирующийся на строительстве жилья бизнес и премиум-класса. Холдинг придерживается европейского подхода в управлении и ведении бизнеса.
Ввесной 2021 года девелопер открыл продажи в новом проекте — клубном доме Akzent. Наша задача — разработать промосайт, который раскроет характер жилого комплекса, поможет пользователю узнать обо всех деталях проекта и оставить заявку на покупку квартиры.

До старта продаж застройщик сформулировал позиционирование нового жилого комплекса: «дом для тех, кто не терпит компромиссов и готов показать свой характер». Его взяли в основу при разработке дизайн-концепции.
Также перед проектированием лендинга конкретизировали требования.
Не делать типичный лонгрид
Отнестись ко времени пользователя бережно, не перегрузить раньше времени.
Сделать акцент на визуальных элеменах
Показать крупно рендеры и меньше текста.
Подать контент через четкое разделение
Сделать удобную навигацию по основным разделам сайта: архитектурные особенности, обзор локации, выбор квартиры, калькулятор ипотеки.
Задать настроение
Отразить характер бренда в интерфейсе сайта.
На основе задачи и требований зафиксировали основную идею: промосайт, ориентированный на подход холдинга в девелопменте и раскрывающий характер ЖК. Дизайн сайта должен быть современным и понятным пользователю.
В основе дизайна лежит швейцарская верстка:
- шрифты без засечек;
- явные и четкие силовые линии;
- акценты.
Дизайн выдержан в минималистичном стиле, но не примитивен. Верстка и плавная микроанимация создают привычный для современного пользователя интерфейс.

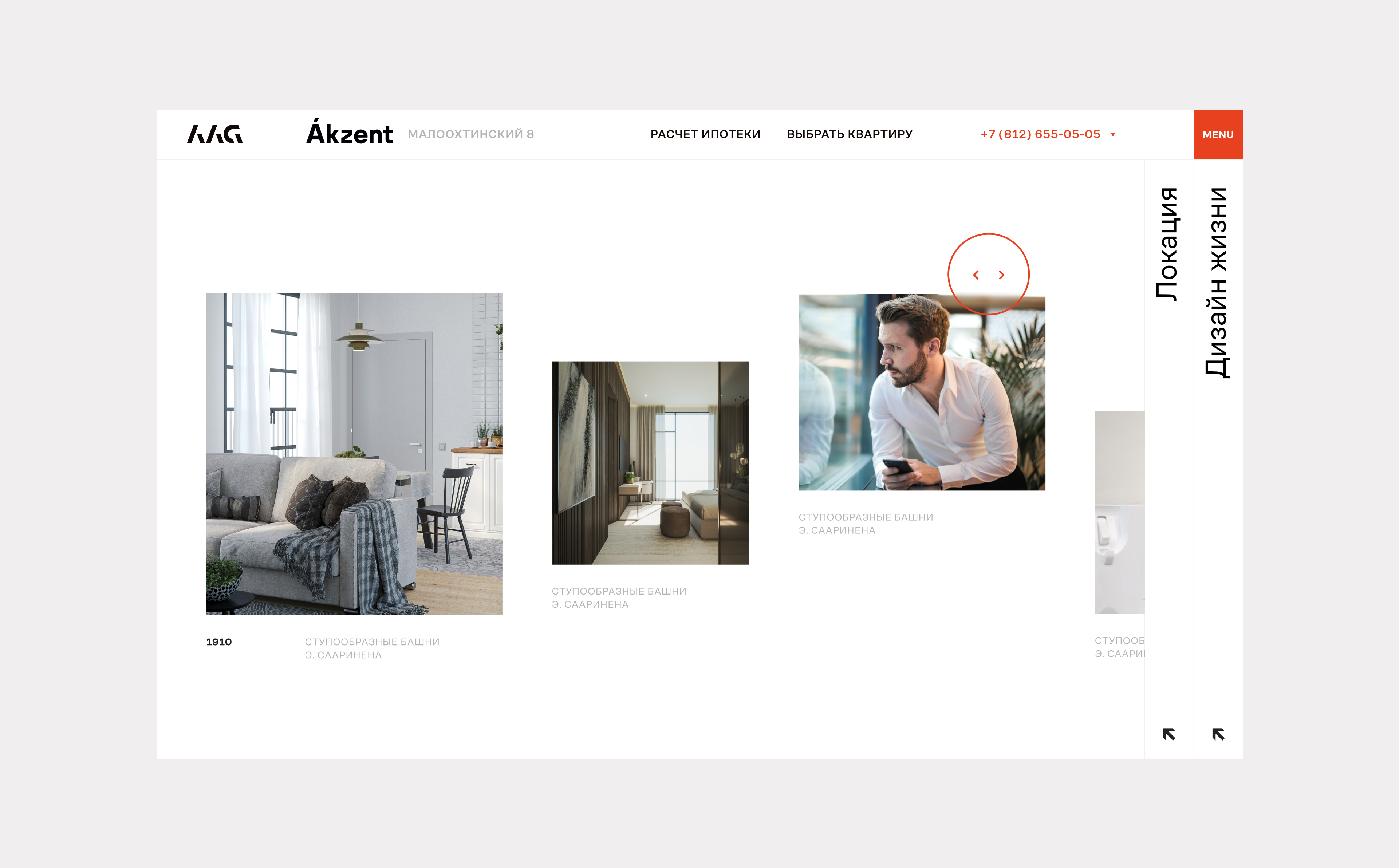
На фоне приветственного экрана — рендер ЖК в крупном плане. Девелопер готов показывать детали и делать на них акцент. Высота изображения больше, чем высота экрана, и при скролле часть окна сопровождает пользователя. Создается ощущение просмотра обложки журнала — максимальное визуальное погружение.
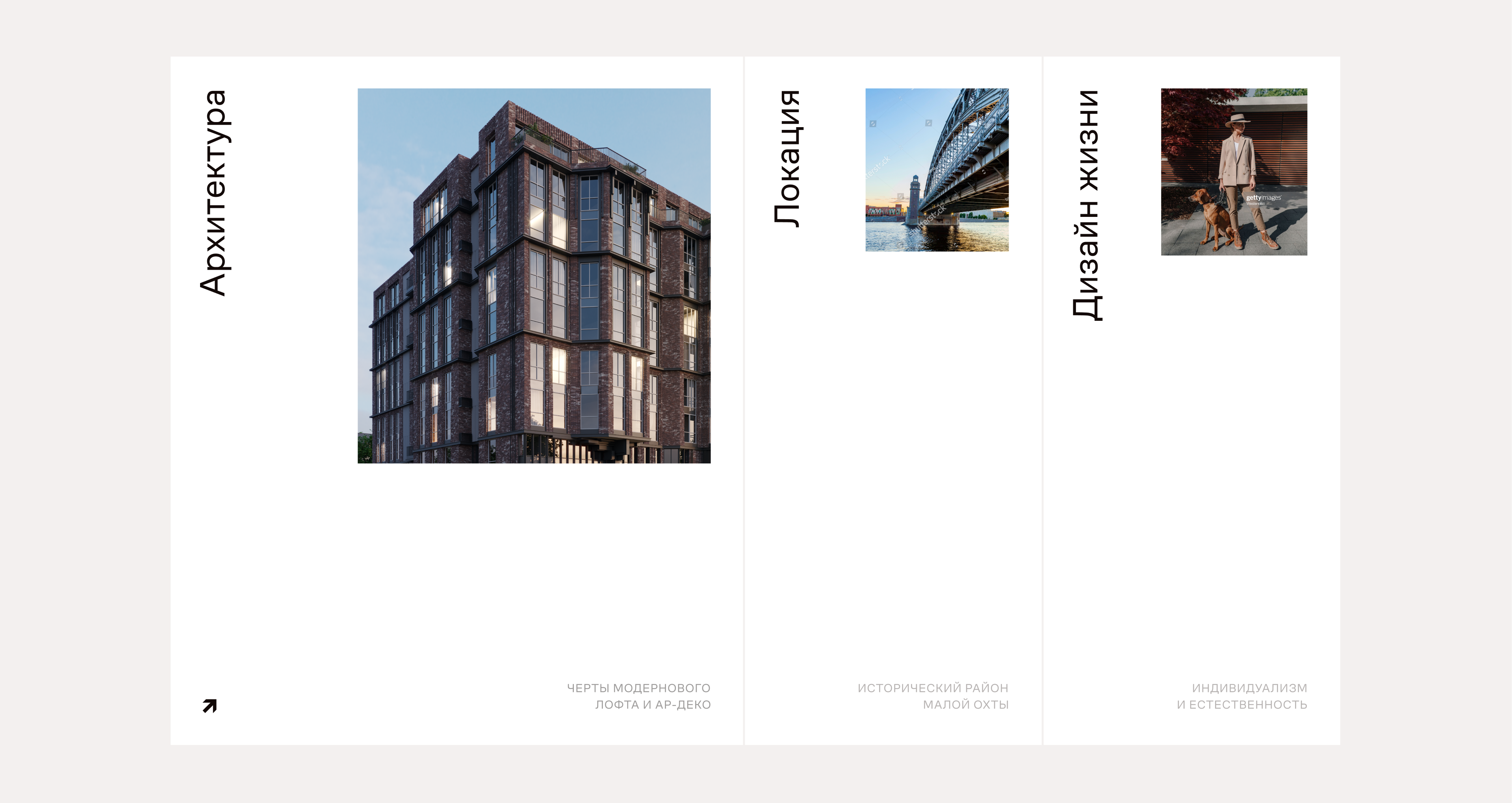
Разделы пошагово раскрываются и помогают поэтапно погрузиться в историю ЖК с трех разных сторон.
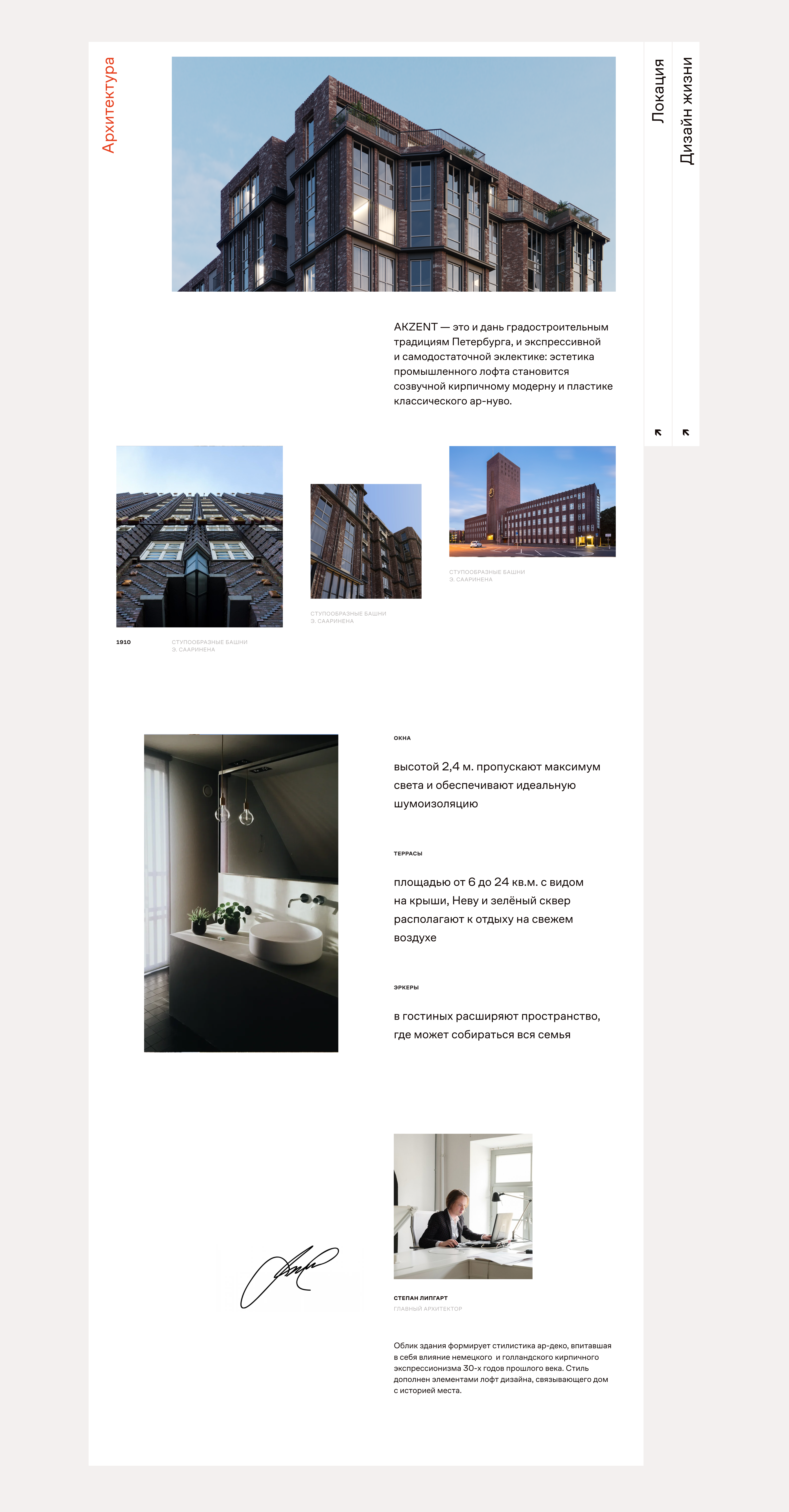
- В блоке «Архитектура» рассказали про архитектурные референсы, технологические особенности дома, выбранные материалы и его архитектора.
- В блоке «Локация» показали карту, инфраструктуру района и интересные объекты рядом с ЖК.
- В разделе «Дизайн жизни» установили фильтр для выбора квартиры по количеству комнат и пожеланий пользователя: варианты с террасами, эркерами, гардеробными и другие.

Для каждого раздела предусмотрели свою форму обратной связи, чтобы пользователю было удобно задать вопрос в любой момент движения по сайту.
Последний блок главной страницы рассказывает о холдинге AAG. Коротко и емко. С личным представлением человека, который стоит во главе, и возможностью перехода на основной сайт холдинга.

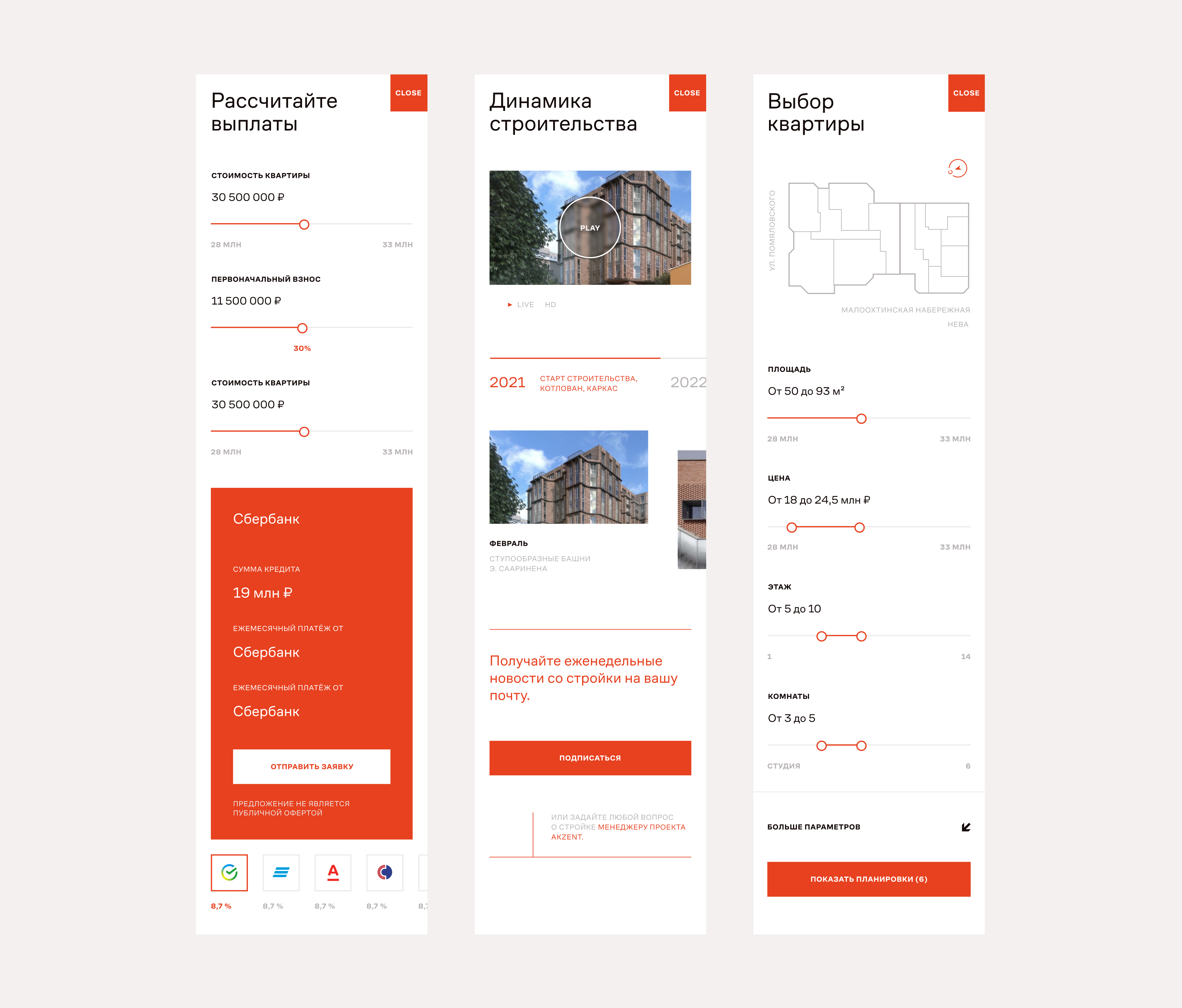
Детальная информация о расчете ипотеки, динамике строительства и выборе квартиры размещена на отдельных динамических страницах. В них легко перейти в любой момент из основного горизонтального меню сайта.

Командная разработка велась по двум направлениям.
Пользовательская frontend-часть.
Для нее использовали язык программирования JavaScript, а в качестве серверной составляющей — Node js. Для более эффективного написания компонентов применяли фреймворк React js.
На стороне backend логика писалась на языке php с применением фреймворка Laravel.
Для управления проектом адаптировали и дополнили кастомными компонентами панель администратора Laravel Nova. Так появилась возможность подключить источник данных, например, CRM-систему для автоматической подгрузки контента на сайт.
Разработали и запустили лендинг нового ЖК Akzent к старту продаж. Промостраница раскрывает характер и позиционирование ЖК, позволяет погрузиться в детали проекта, что было бы невозможно в контексте общей стилистики сайта холдинга.
Также решили основную задачу лендинга — пользователи могут оставить заявку на бронь квартиры, либо отслеживать статус той, что понравилась.
Техническая реализация учитывает возможность переиспользования функционала для создания и запуска лендингов будущих проектов девелопера.