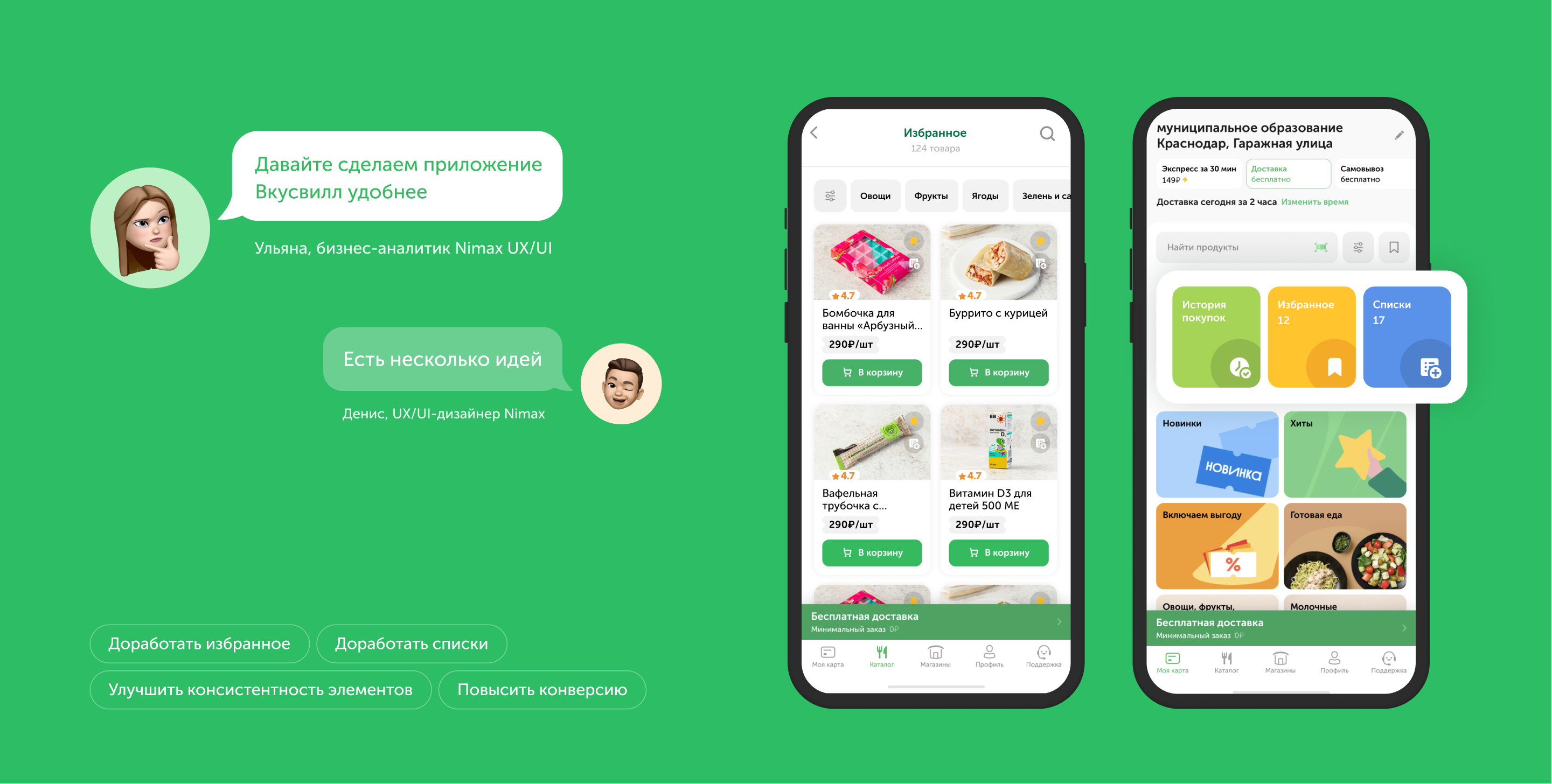
UX/UI-аудит мобильного приложения «ВкусВилл»


«ВкусВилл» — сеть супермаркетов и собственная торговая марка продуктов для здорового питания. Компания продаёт товары в магазинах, через мобильное приложение и сайт.
«ВкусВилл» обратился к нам с задачей по улучшению разделов «Избранное» и «Списки»:
- сделать функционал «Избранного» и «Списков» видимым для пользователя;
- мотивировать пользователей воспользоваться «Избранным» и «Списками»;
- повысить конверсию внутри разделов.
«Избранное» и «Списки» — инструменты, которые заменяют или дополняют каталог товаров. Они помогают пользователю быстро собрать свою привычную корзину. Поэтому такие разделы должны быть всегда под рукой, а их расположение и внешний вид оставаться одинаковым от экрана к экрану.
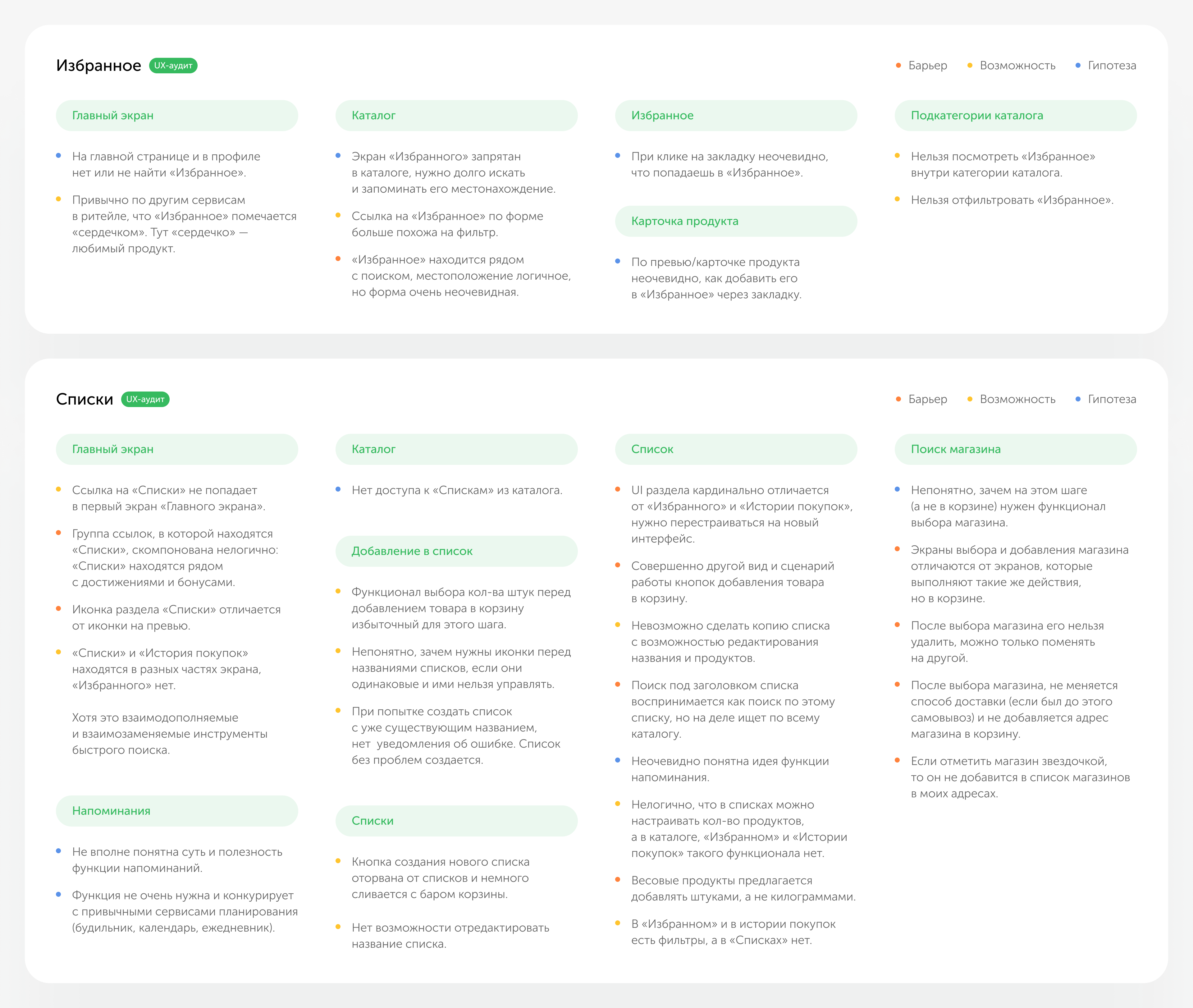
Мы провели UX-аудит и UX-тестирование, и на их основе предложили несколько улучшений сценариев.

Сформировали гипотезы по юзеркейсам: зачем и в каких случаях пользователям полезны «Избранное» и «Списки». Для этого мы:
- выяснили, как функционал разделов реализован сейчас,
- выделили ключевые пользовательские сценарии,
- проанализировали интерфейсы экранов и нашли в них проблемные места.

Мы не хотели ограничиваться только UX-аудитом, но у нас не было доступа к аналитике. Поэтому сами провели экспресс-ux-тестирование приложения с пользователями: женщины от 28 до 38 лет, которые знают «ВкусВилл» и покупают продукты бренда в магазинах или через приложение. Из них часть пользовалась «Избранным» и «Списками», другие узнали про эти разделы впервые.
Пользователи открывали приложение на своих телефонах и выполняли наши задания, комментируя свои действия. По результатам тестирования мы хотели:
- подтвердить или опровергнуть гипотезы аудита;
- проверить удобство существующих сценариев;
- проверить понятность отдельных элементов интерфейса;
- получить дополнительные инсайты, в том числе за пределами функционала разделов.

По выводам аудита и тестирования мы:
- Сделали видимыми и привлекательными точки входа в «Избранное» и «Списки».
- Добавили онбординг для продвижения разделов внутри приложения.
- Переосмыслили функционал разделов.
В результате нарисовали бумажные прототипы, собрали их в user flow и передали в дизайн.

UX-тестирование подтвердило нашу гипотезу о том, большинство пользователей не знают про «Избранное» и «Списки». Они не замечают точки входа в разделы и даже после нашей просьбы не могут их найти или тратят на поиск экстремально много времени. Элементы этих разделов разобщены, части экранов спрятаны или опущены.
Наше решение — добавить больше точек входа в избранное. Сгруппировать и сделать видимыми баннеры перехода в разделы на главном экране и в каталоге, разместить их рядом с поисковой строкой. Также унифицировать и сгруппировать кнопки добавления товара в избранное и списки в превью и карточке товара.
Пользователи не понимают, как «Избранное» и «Списки» упрощают рутинный процесс сбора корзины. И зачем добавлять товары в этот раздел, если все покупки автоматически добавляются в историю покупок.
В процессе тестирования люди начинают размышлять над этими вопросами и придумывают логичные юзеркейсы для этого функционала. Но при реальном использовании приложения просто игнорируют разделы.
Наше решение — онбординг при первом входе пользователя в раздел и дополнительные подсказки по использованию внутри. Они исчезают для пользователей, которые начинают активно пользоваться разделами «Избранное» и «Списки». Также предложили запускать промо этих разделов в сториз на главном экране приложения.
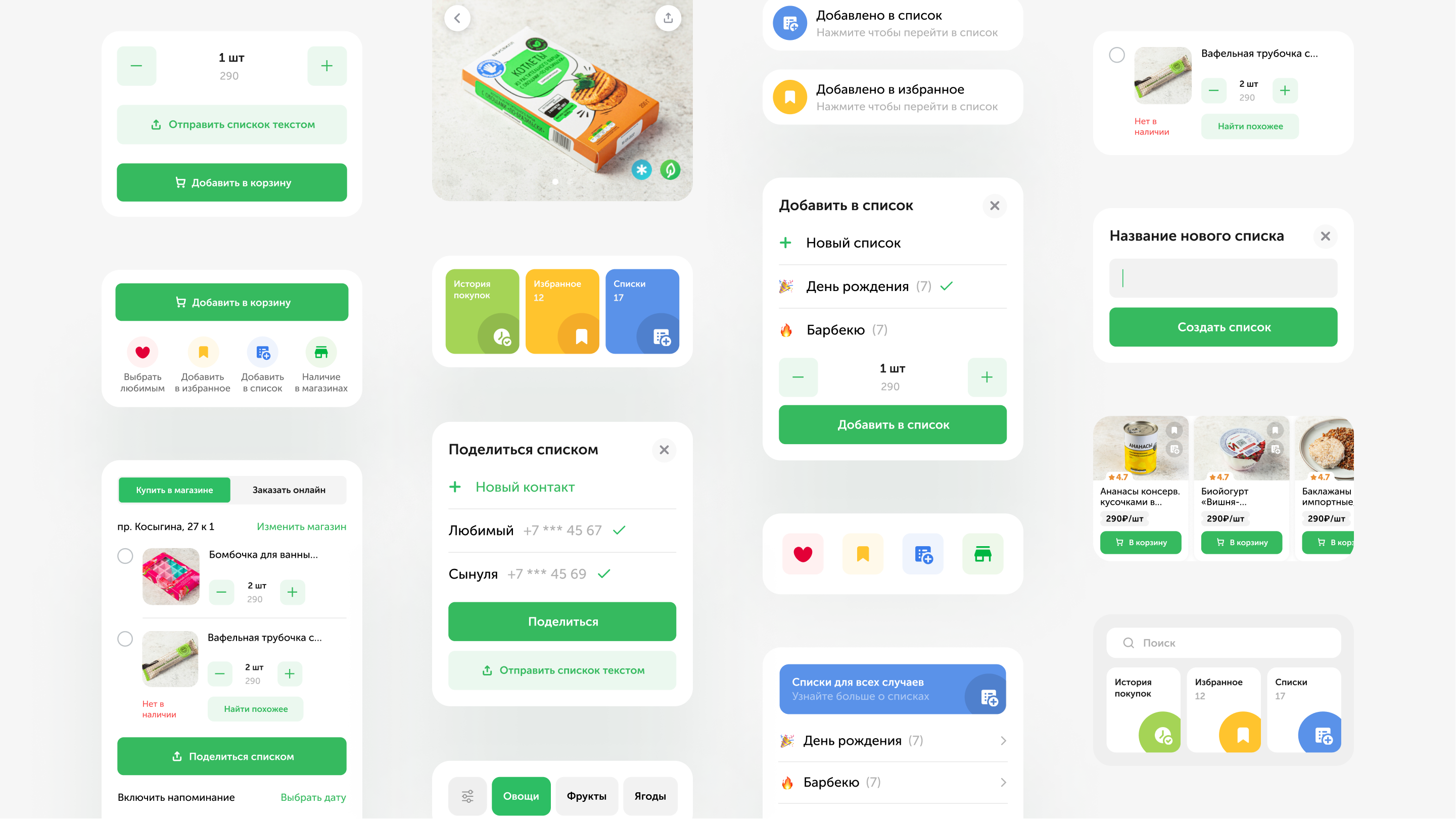
Пользователи не понимают, чем «Списки» отличаются от «Избранного». Чтобы разобраться, мы выделили несколько возможных сценариев использования «Списков», например: офлайн-покупки в магазине и онлайн-заказ в приложении или на сайте.
Списки для покупок в магазине
Приложение может заменить бумажные чек-листы продуктов. И это удобнее, чем искать списки в переписках. В таком сценарии могут участвовать два и более человека:
- один создает в приложении список продуктов из ассортимента конкретного магазина и делится этим списком;
- другой идет в магазин, собирает корзину и отмечает в списке найденные продукты.
Чтобы пригласить пользователей к работе над списком, нужно выбрать человека из контактов в телефоне:
- если у пользователя установлено приложение «ВкусВилла», ему придет уведомлении о приглашении в соавторы списка;
- если приложение не установлено, можно отправить смс со списком.
Дополнять список может любой пользователь, который к нему подключен. Изменения обновляются автоматически.
Списки для заказа онлайн
«Списки» можно формировать и для онлайн-покупок. Например, заранее спланировать продукты на день рождения, семейный ужин или поездку на шашлыки.
Отделили поиск по всему каталогу от элементов интерфейса «Избранного», чтобы пользователи не думали, что поиск ищет только по избранным товарам.
Разместили над товарами блок с товарными подкатегориями, чтобы быстро посмотреть любимые овощи или сладости, не скролля всю подборку. При добавления товара в «Избранное» пользователю приходит уведомление, которое появляется на две секунды в верхней части экрана.

Помимо доработок «Избранного» и «Списков», мы предложили несколько рекомендаций для улучшения других разделов и функций.
Похожие товары
Если товара нет в наличии, приложение предложит заменить его на похожее. Не переходя в каталог или поиск, пользователь сможет добавить замену из предложенной подборки. Эта фича работает в корзине, «Избранном», «Списках» и «Истории покупок».

Рекомендованные товары
Сейчас приложение никак не работает с историей покупок и предпочтениями пользователей и предлагает неподходящие по интересам товары. Мы предложили персонализировать списки и добавлять новинки, которые раньше пользователь не заказывал, но они могут быть ему полезны.
Меню каталога
Чтобы пользователям легче перемещаться по каталогу и искать разные продукты, мы провернули несколько изменений:
- упростили навигацию;
- унифицировали отображение категорий и подкатегорий товаров;
- совместили отображение категорий с поиском;
- добавили блок смежных товарных категорий на страницы с товарами;
- указали количество товаров;
- разместили ссылки на избранное, а также скидки и новинки по товарам на странице.
Товары на главной
Откликнулись на просьбу пользователей при открытии приложения видеть товары и добавили на главный экран больше точек входа в каталог: подборки интересных и скидочных товаров, которые формируются индивидуально для каждого пользователя.
Мы работали в рамках существующей визуальной системы приложения и сайта «ВкусВилл». Не предлагали кардинальных изменений, но позволили себе точечные улучшения.
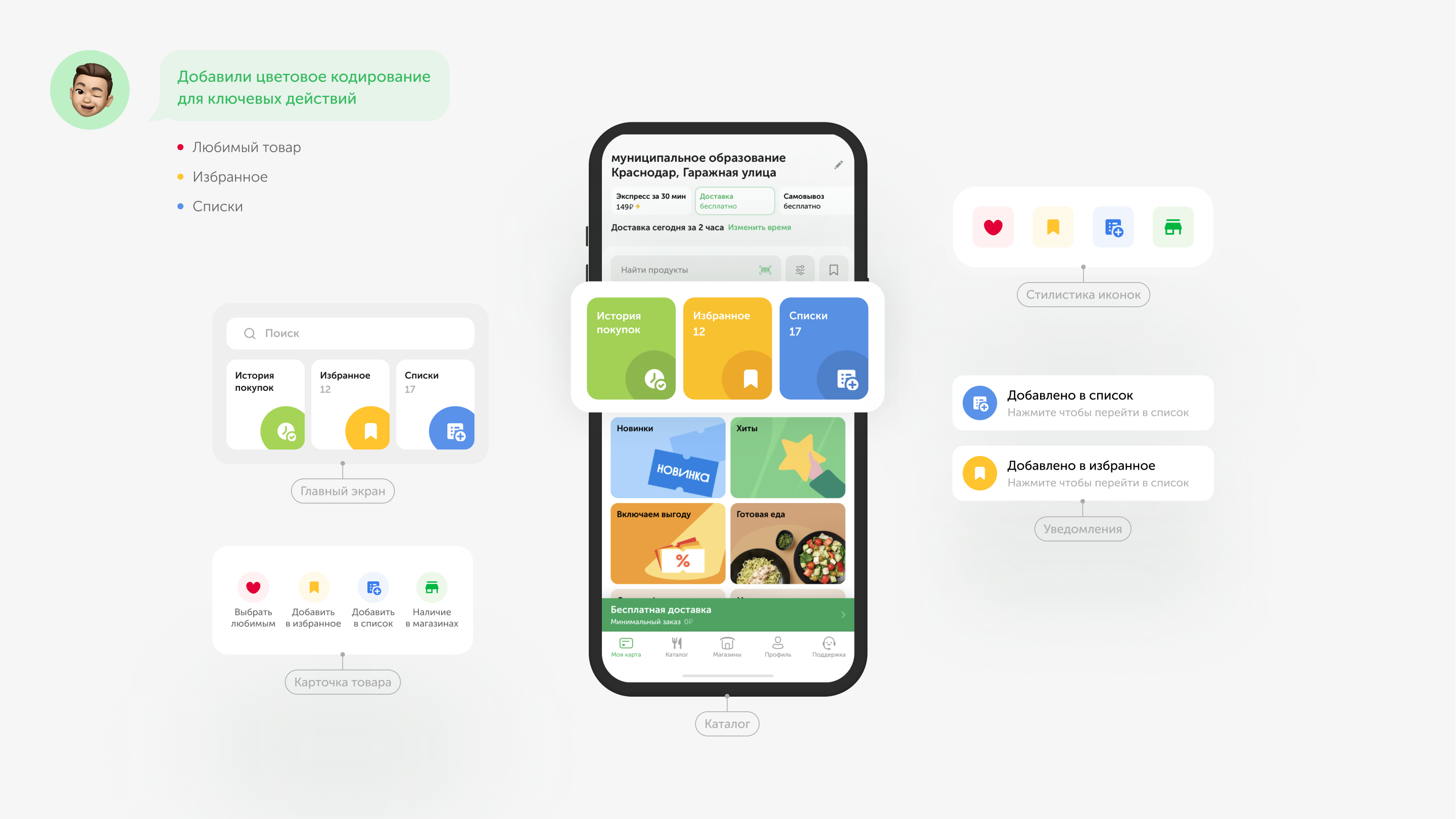
Цветовое кодирование
Закрепили за «Избранным» и «Списками» желтый и синий цвет, применили их на всех кнопках, баннерах и уведомлениях этих разделов.

Перестановка приоритетов
Увеличили видимость «Избранного» и «Списков»: разместили их рядом с поиском и друг другом, переместили выше относительно другого контента, сделали визуально заметнее.
Консистентность элементов
Помимо кодирования цветом поправили иконки разделов, сделали их едиными на всех экранах. Не удержались и привели к единому виду кнопки «В корзину».

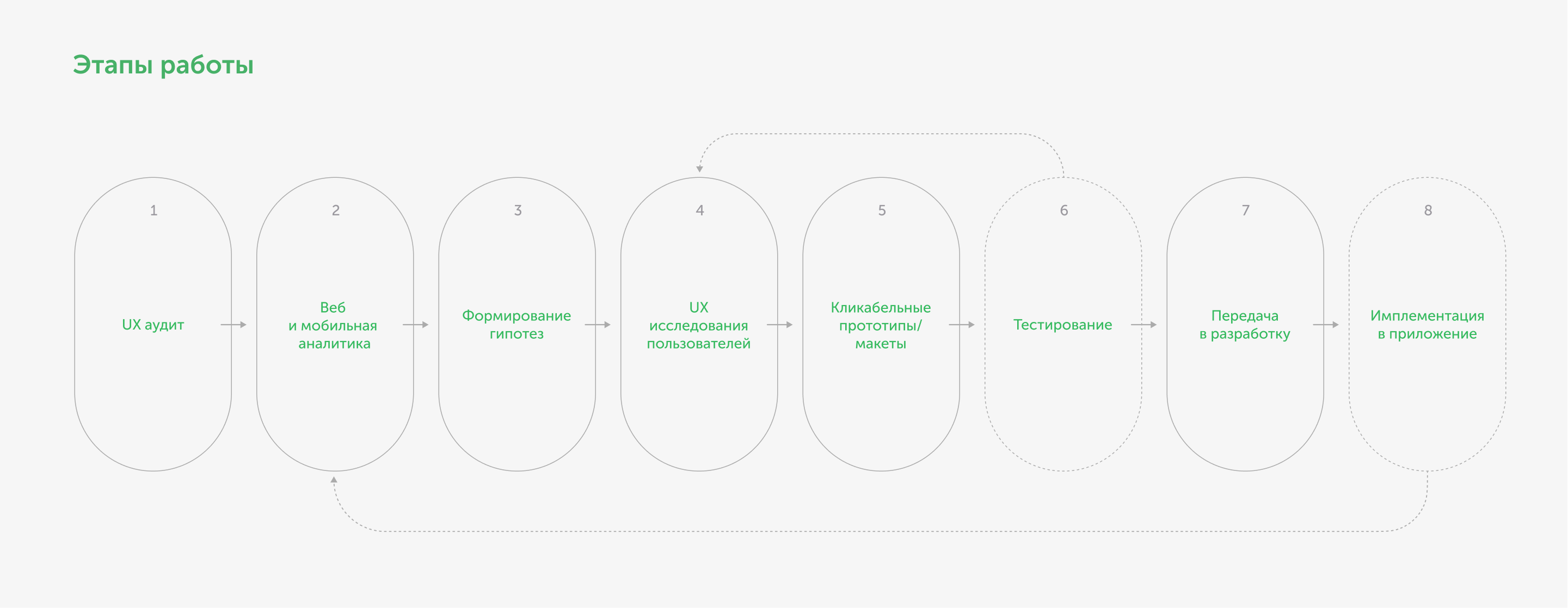
Предложили клиенту работать над развитием приложения итерациями, добавив этапы веб и мобильной аналитикой блоков функциональности, разработкой и тестированием кликабельных прототипов и пост-аналитикой после внедрения изменений в интерфейс.

Спасибо, что прочли кейс. Если у вас есть похожие задачи, пишите, будем рады их решить.
Здесь вы можете больше узнать об услуге UX-аудит.